MVC
MVC is a conceptual model in modern web development (i.e. Rails). The concept of MVC is to create separations of concerns while developing. MVC stands for Model, View and Controllers.
Let's ask ourselves a question. What happens when you click "Send Message" on Facebook? To answer this question, we first need to know there are 4 main types of requests: GET / POST / PUT / DELETE to get information, create info, update info and delete info, respectively. When you click on "Send Message" on Facebook, you are sending a POST request to its server asking to create a new message in the database under your account.
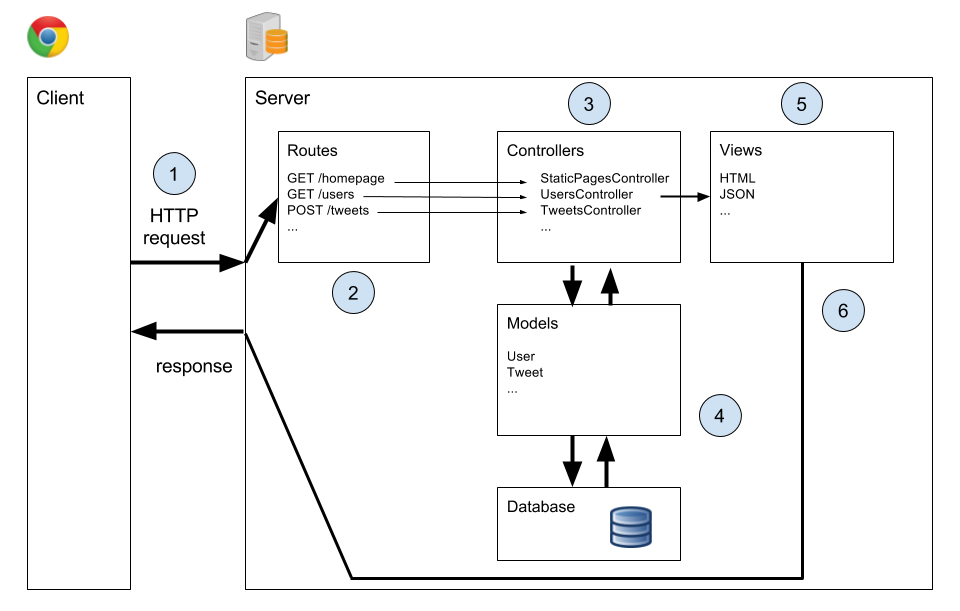
The MVC model is designed to process HTTP requests in an intelligent way.

We are going to explain this 7-step diagram. Read on.
Routes
First of all, when a request is sent, it has to reach a certain endpoint allowed by the server. As a backend engineer, you can set certain endpoints for certain tasks. For instance, a POST request sent to the route /comments is for creating comments. A GET request sent to the route users/:username is to obtain information of the user with a certain username.
Therefore, your first task is to define the route and the HTTP method type for such route.
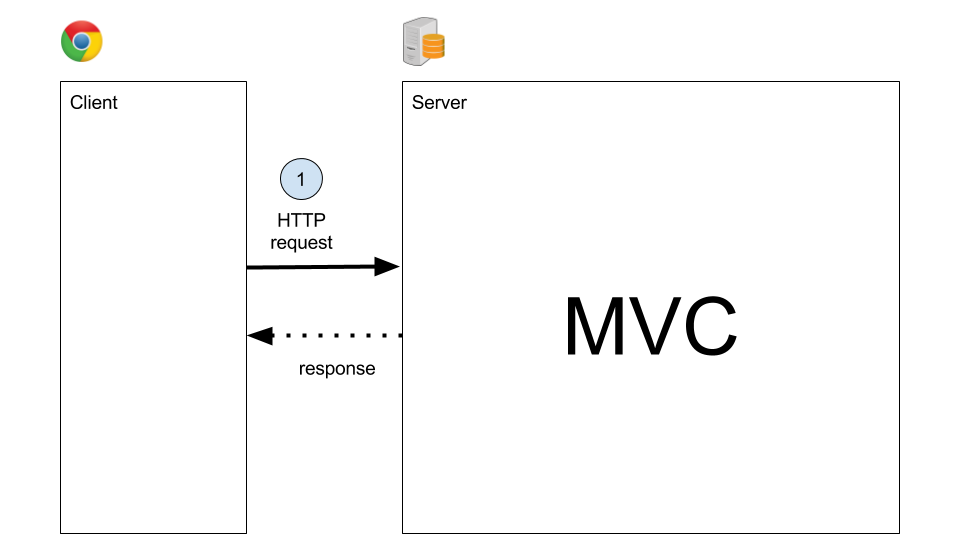
STEP 1
Fundamentally, a client sends a request to a server and expects a response. The MVC framework is used to handle the request and return a response.

Clients send HTTP requests to the server. The server handles these requests using the MVC framework. After processing a request, the server will give back a response to the client.
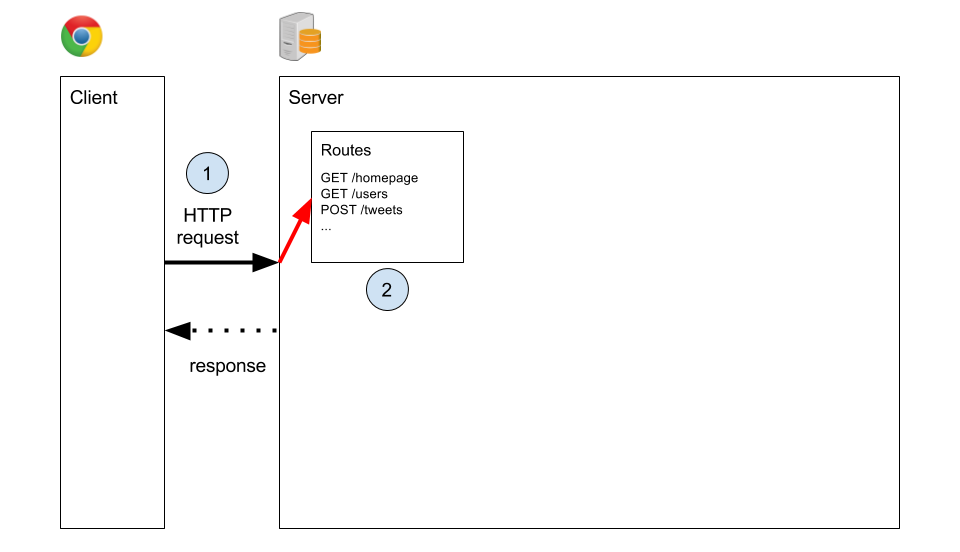
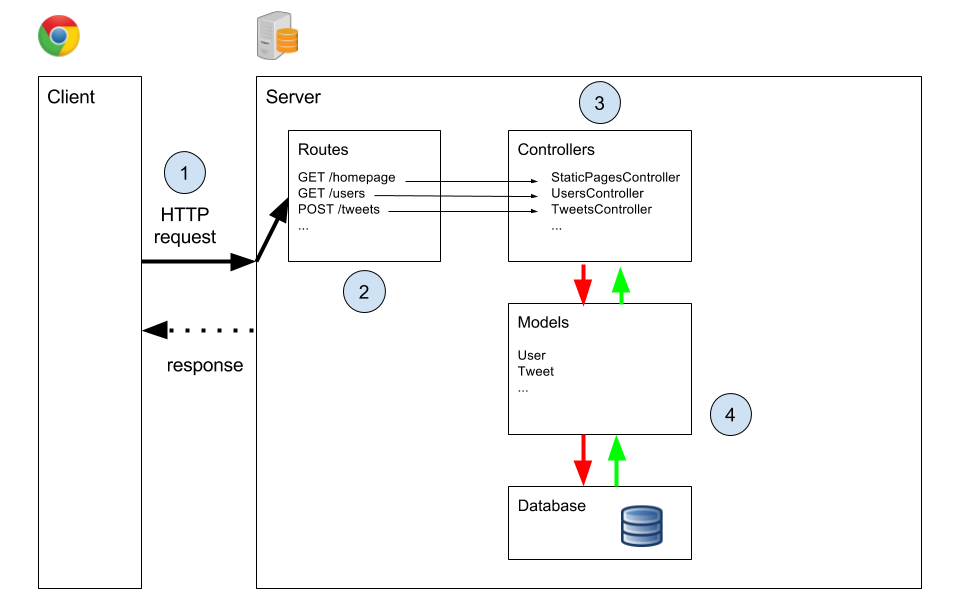
STEP 2
Most likely, the request is a HTTP request (remember the 4 main method types of requests are GET / POST / PUT / DELETE). We define routes in the MVC framework to capture these requests, so that we can handle / process them later.

Requests are sent to different routes on the server to distinguish different purposes. As developers, we define these routes ourselves.
Controllers
After you have defined the routes, you can now capture each request sent to these routes. What do you do after you capture these requests? You need to handle or process them. You need to write a piece of program to handle the request. Here, we introduce controllers. Controllers define how you want to handle a request sent to a specific route.
GET 'users/:username' => 'Users#show'
Here, we have defined the GET request of route users/:username to be handled by the show method inside Users controller. Once this is defined, any GET requests sent to users/:username will now be handled by the show method inside Users controller.
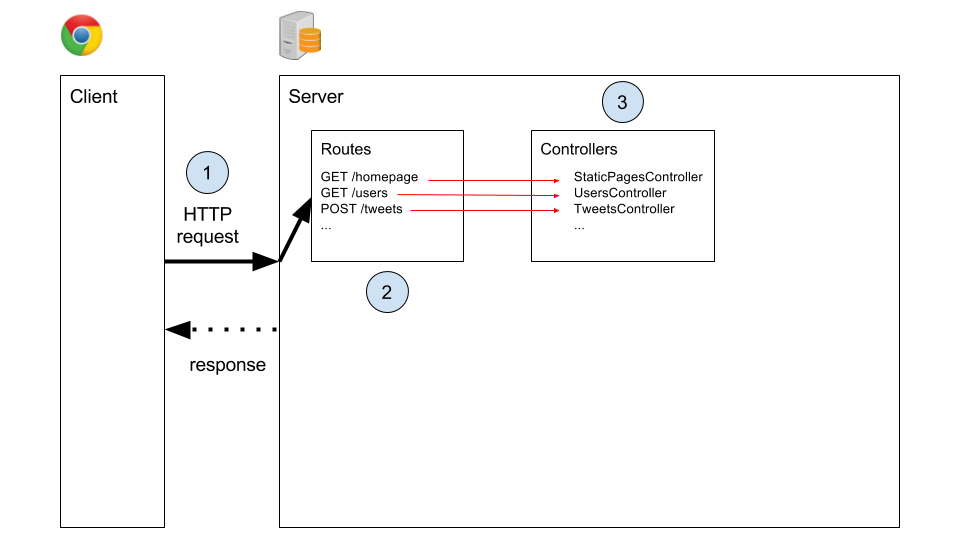
STEP 3
The routes will pass the requests to the corresponding controllers to handle the requests.

Once different requests are sent to different routes, we need to process or handle them. So, we pass the requests to the corresponding controller for handling.
Model
When the controllers are handling the requests, it might want to store information, update information or delete information persistently in the database. In the MVC framework, the controller interacts with the database through models (we will later explain why). Models help us run validations (i.e. checking that a Tweet is within the 140 characters limit) and other operations before managing the database records.
STEP 4
Controllers go through Models to interact with the database.

When a controller is handling a request, it might want to manage information in the database. Here, it interacts with the database through models.
View
Again, when a request hits the server, we pass the corresponding request to a controller method as defined by the routes. The controller will process the request (including interacting with the database if necessary). Now, after the controller has finished processing, the server has to give back a response to the client.
Responses should have standard templates. So, we just fill in corresponding data. This is where Views fit in the MVC framework. Views are templates of different types of responses that you can pick from.
The format of responses is also up for you to pick from. You can respond back in Plain Text, HTML, JSON, XML, and basically any existing file type / format. For traditional websites, HTML is the default format of response. For APIs and single-page applications, JSON is preferred as the industry standard. In this course, we will mostly be using JSON because we are primarily building APIs for Single-page apps.
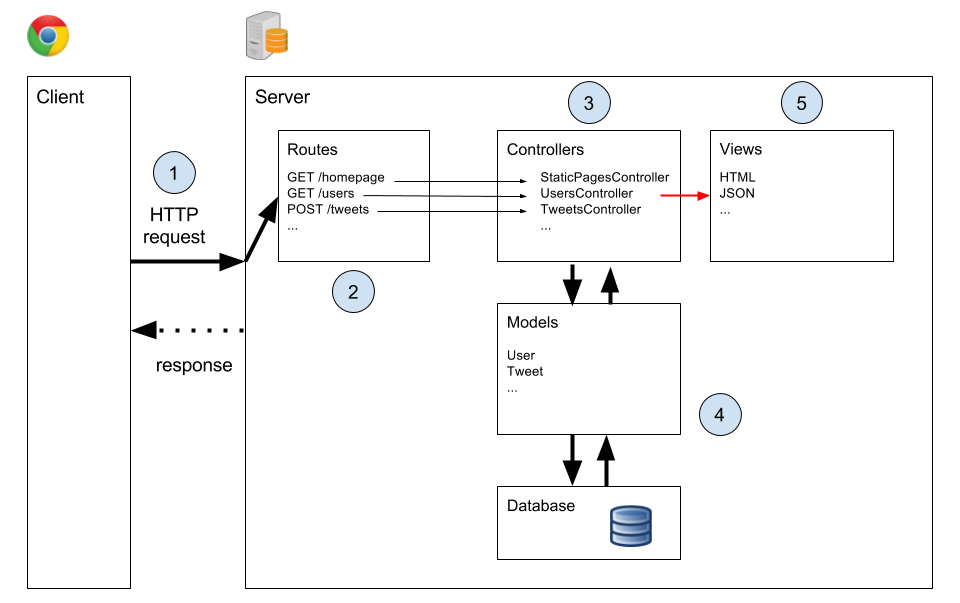
STEP 5
After processing, the controller will pick a View (template) for giving back a response.

Controllers pick a View for responses
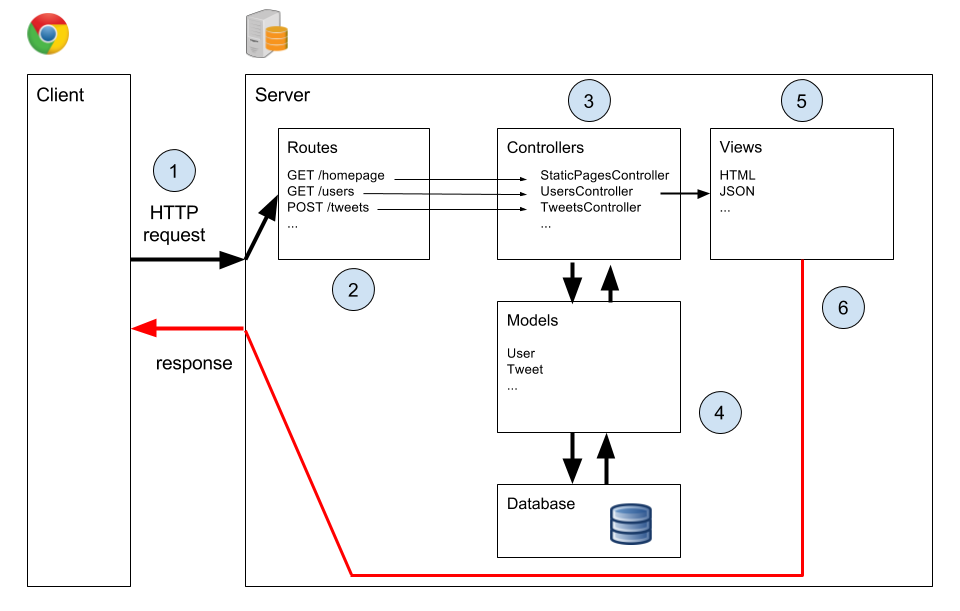
STEP 6
After a View (response template) is picked, a response will be sent back to the client.

A response is sent back to the client after the request has been processed by the MVC framework.
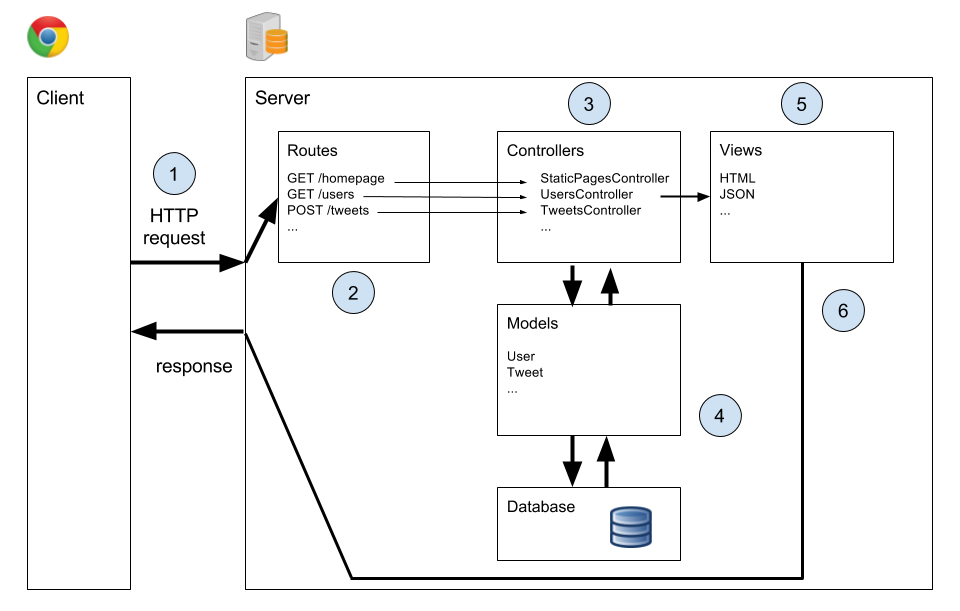
Complete Example

Overview of MVC
For example, when you post a new Tweet on Twitter, the following happens:
- Step 1: You (the client) send the server a request demanding that a Tweet of yours to be created in the database
- Step 2: Router interprets the URL, your request and its method type
- Step 3: Router pass the request along to the controller responsible for processing
- Step 4: Controllers go through Models to interact with the Database to manage information. The models run validations to check if your Tweet content is within 140 characters
- Step 5: Controllers picks a View (response templates) after processing.
- Step 6: After a Response template (view) is picked, a response is made